Unity Web Player をブラウザの画面に合わせて起動する

結論
Project をビルドした時に生成される HTML ファイルを編集する。
コミットログを見ればわかる方は次のリンクへ飛んでください。
以降では HTML の編集箇所の説明を書きます。
※ Unity Web Player は Chrome ではすでに非対応になっており、その他のブラウザでも非対応になることがほぼ確定しています。Unity 5.4 以降では任意の Project を Unity Web Player でビルド出来なくなります。WebGL や Standalone への移行が必須になるものと思われます。
新規 Project 作成からビルドまで
新規 Project 作成

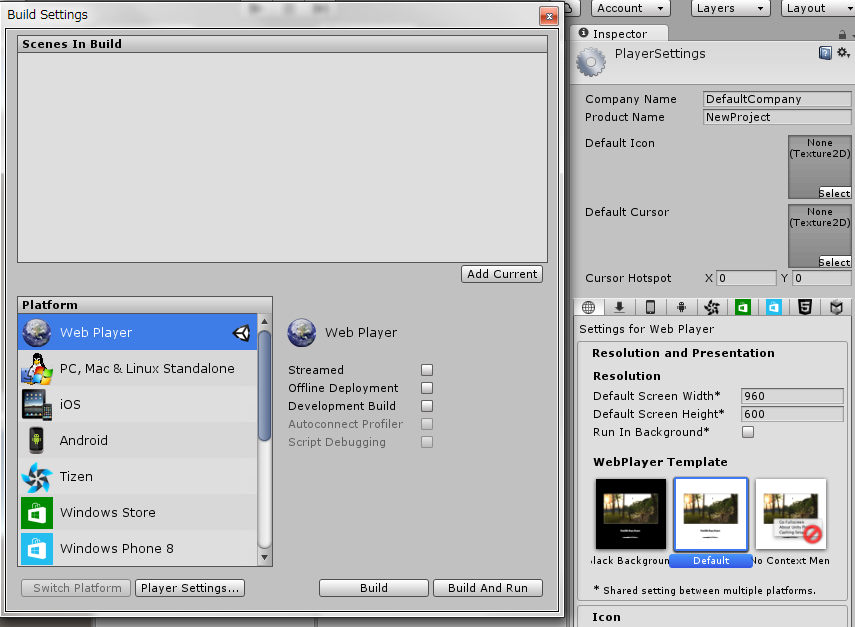
Platform を Unity Web Player に変更

解像度 (Resolution) の設定

ビルド

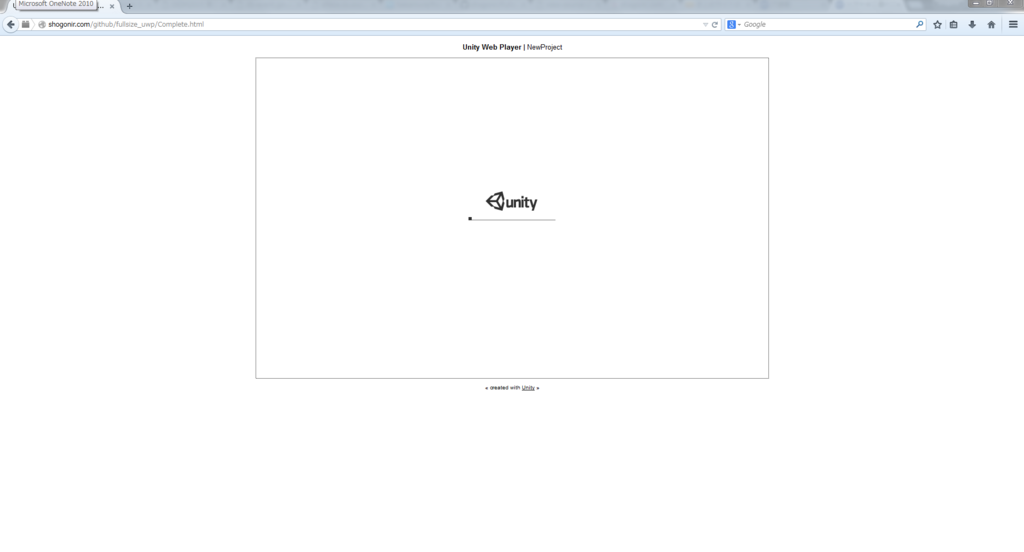
ブラウザから再生

ブラウザの画面上部にプロジェクト名が表示されています。
その下に Unity Web Player があり、さらにその下にもテキストがあります。
プロジェクト名と下部のテキストを消し、 Unity Web Player のサイズを変更します。
HTML の編集
Unity Web Player のサイズ変更
変更するのは三か所あります。
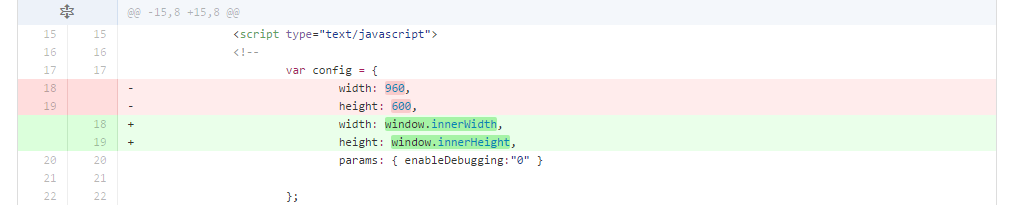
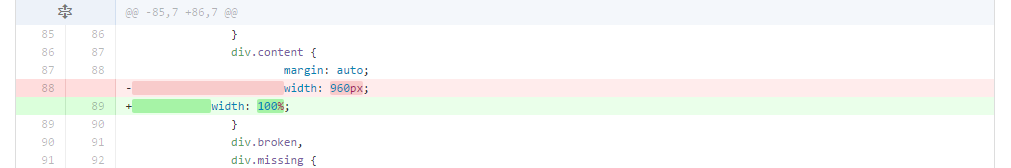
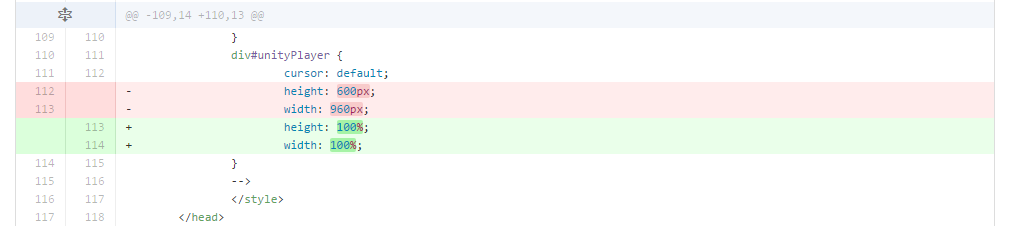
Project Settings の解像度 (Resolution) の設定 (今回は 960 x 600) が HTML にも反映されているので、 960px や 600px といった絶対的な数値で記述されている部分を相対的な記述に変更します。
これから貼り付ける画像では、赤い部分が削除された行で、緑の部分が追記された行となっています。
HTML を編集される方は、赤い部分を削除し、緑の行の内容に書き換えて頂ければ大丈夫です。



余分なテキストやスペースの除去
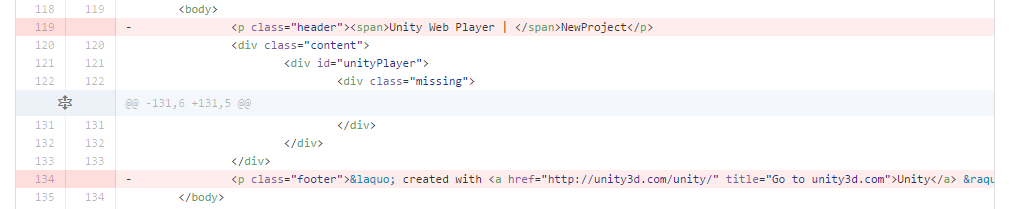
余分なテキストである、プロジェクト名と下部のテキストを削除します。
また、デフォルトで body 要素に 8px の margin が設定されているのでこれも削ります。


結果
以上の変更で Unity Web Player がブラウザの画面一杯に表示されるはずです。

しかし、記事の冒頭でも触れた通り、 Unity Web Player から WebGL や Standalone への移行が必要になりそうです。
WebGL はパフォーマンスがイマイチで、 Standalone をダウンロードしてもらうのはひと手間かけるし、というジレンマはありますが仕方がありません。
宣伝
「サマーウォーズの OZ を Unity で再現しました」でブラウザ一杯に表示する技術を使っています。
http://shogonir.com/unity/ozu/shogonir.com